To get your bug fixed faster please try to answer the following questions:
-
Which browser, operating system and versions of those are you using?
OS: MacOS Monterey 12.3
Browser: Firefox Nightly 102.a (but this has been replicable for a few versions) -
Which version of Memex are you running?
Memex: 3.2.14 -
What are the steps you took that lead to the bug?
- Visit a website that overrides the styling of the memex tooltip, for example Boston Review
- Highlight some text.
- See the tooltip buttons taking styling from the page, including making the buttons too large.
Possible solution: better encapsulation of the styling used by the memex DOM elements either by using a styling reset within the root of the memex element and using shadow DOM (Haven’t worked a lot with the shadow DOM so tell me if that’s not possible) or prepending all css selectors with an id selector to beat the specificity algorithm.
EDIT:
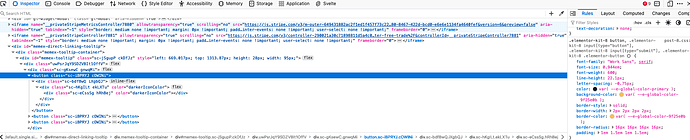
Adding some screenshots. It seems the button styling is overriden by a global button style from the website: