Windows 10 - 21H2
Firefox 96.0.1
Description :
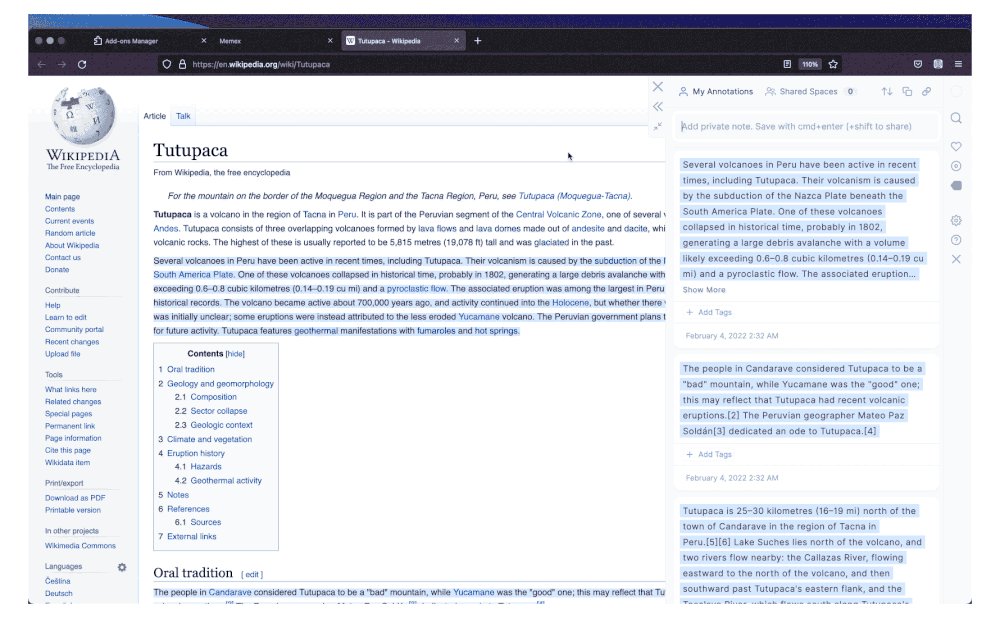
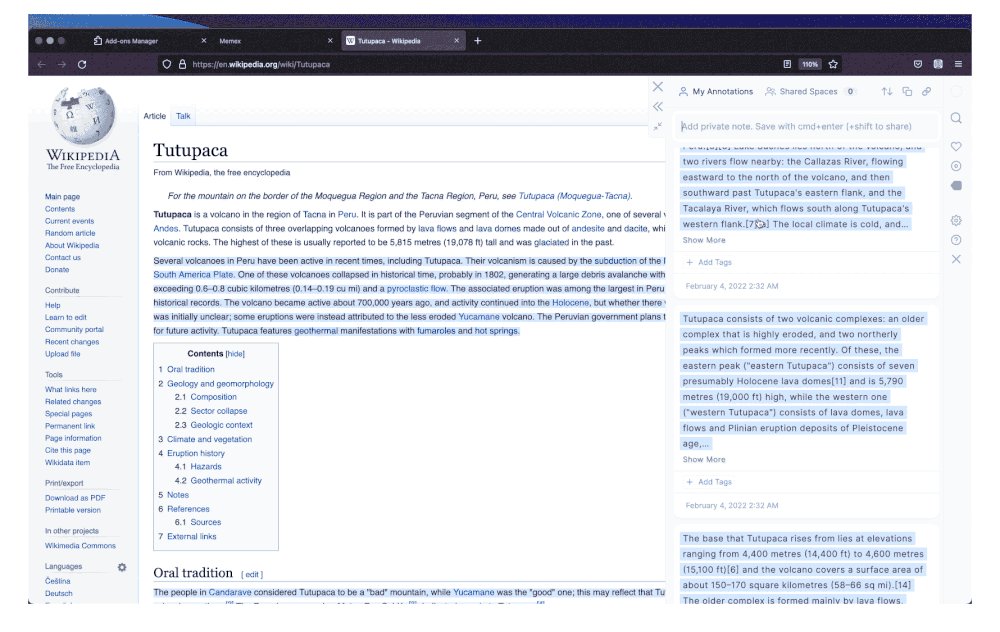
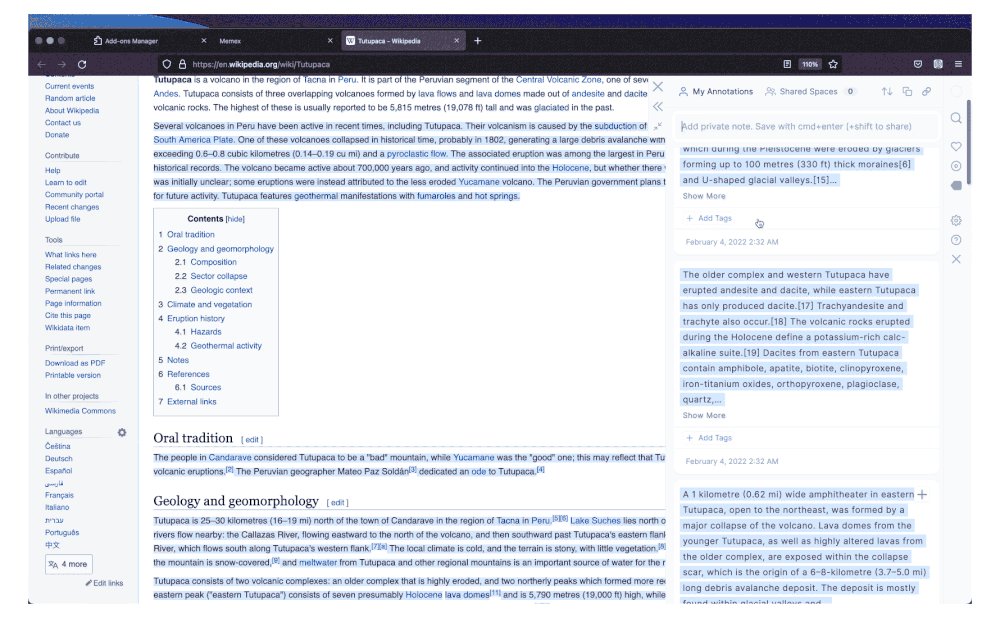
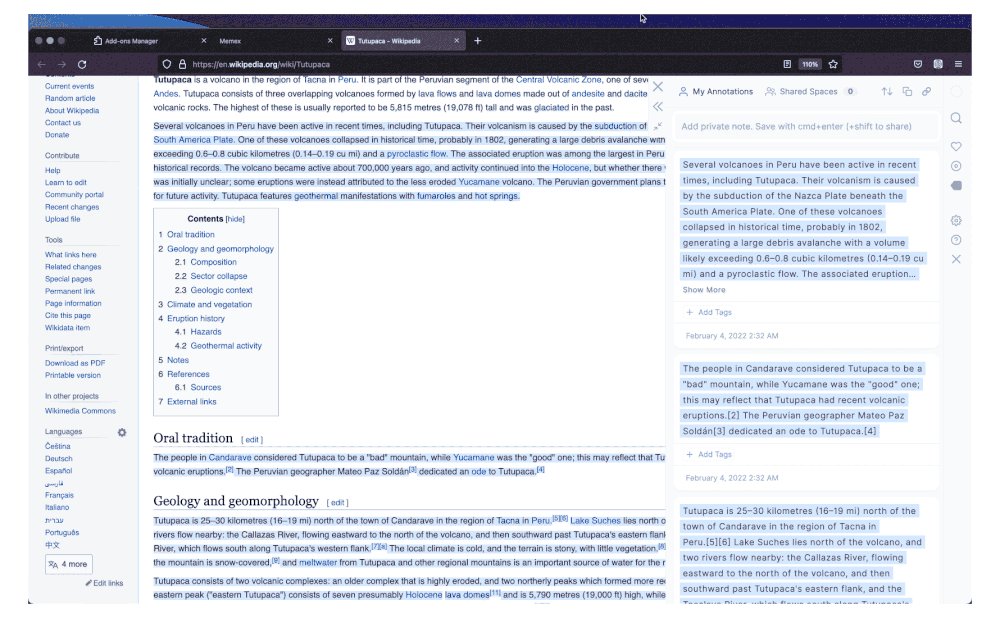
On dark mode, text highlighted with Memex is basically unreadable, which kind of defeats the purpose of an highlighter ! See the picture below.
Has Memex succesfully been tested with dark mode websites ? Is there any way to change highlight color, to provide better contrast with dark mode websites ?
Thank you !
EXAMPLE :